If you are already using Google Analytics to monitor your users’ on-page activity, you are ahead of the game compared to many business owners. You already know that you can use Google Analytics to run standard reports – or you can choose to build your own, customized reports using the Explore feature.
You may have even taken things a step further with your analytics game by configuring Google Tag Manager and linking it with Google Analytics. This opens up additional capabilities you cannot get with Google Analytics alone. For example, with Google Tag Manager, you can set up custom Events that are triggered when your site users take certain actions that you deem significant to your business’s success.
As you may already know, Google Tag Manager allows you to utilize certain data that is being passed from the website’s server to Google Analytics when users visit certain pages or take desirable actions like clicking on links, viewing videos, and submitting forms. The data passed is in the form of variables.
There are many built-in variables that Google Tag Manager can accommodate without any special configuration at all, including for example:
- Click Text: The text embedded in a button a user clicks on
- Click URL: The URL of the link a user clicked on leading to another page on the site (or off-site)
- Page Path: The portion of the URL that comes after the domain of the page being viewed (e.g., /contact-us or /services, etc.)
- Page Hostname: The primary domain of the URL, without the additional path information (e.g., mysite.com)
and many more.
What is the Data Layer?
What if you want to take marketing actions based on very specific data about each visitor’s website session using Google Analytics? For example, say you want to know about variables generated on your ecommerce page views, such as:
- User ID
- Product ID
- Item price
- Transaction_id
- Tax
- Shipping
- Currency
To get data like this into Google Analytics, you will need to configure your website to “push” the data you want to see to Google Analytics at the right time. You will need to use a special Google Tag Manager feature called the data layer.

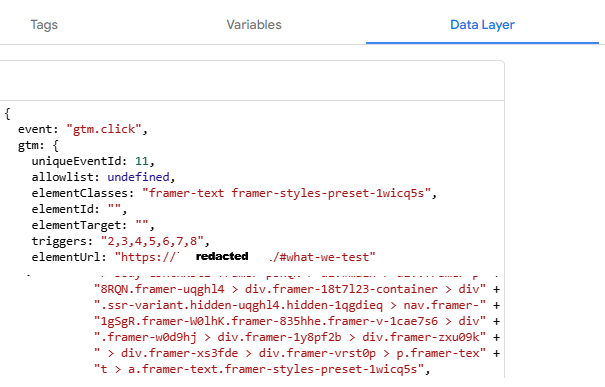
What is the data layer? Think of it like a special communication channel between your website and Google Analytics. Through this channel, you can configure your website to pass certain, session-specific variables to Google Analytics.
The Data Layer Push Snippet
You will need your web developer’s help to configure your website to send data through the data layer from your website to Google Analytics. They will configure what is called a data layer push snippet. The data layer push snippet is written in popular language for websites called JavaScript.
Once set up properly, your server will push certain details (i.e., variables) about the web page in question directly to Google Analytics so that you can make use of that data in your reports, site strategy and advertising campaigns.
Example of a Data Layer Push Snippet
For example, say that your company makes posters of national and state parks and sells them directly on your website. One of your products is a poster of Lake Tahoe’s scenic Emerald Bay for $19.99. To get better tracking around this, you ask your developer to add a data layer push that sends data to Google Analytics when the user ads the product to their shopping cart.
Here is how that data layer push snippet might look:
<script>
dataLayer = dataLayer || [];
dataLayer.push({
event: “view_item_list”,
ecommerce: {
items: [
{
item_id: “SKU_87893”,
item_name: “Emerald Bay Poster”,
price: 19.99,
quantity: 1
}]
}
});
</script>
How Do You Use The Data Layer Variables to Do Better Marketing?
Once your developer has set up the data layer push snippets for your products, the data layer will now be ready to pass the relevant variables to Google Analytics. This is all fine and well, but at this point the data is still “passive.” It is nice to reference but may not help you do better marketing.
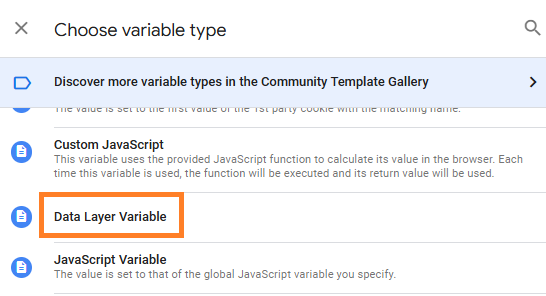
To make the data layer variables truly useful, you will want to set up specific events in Google Tag Manager that fire based on certain conditions around that data layer variable.

Example of a Custom Event That Leverages the Data Layer
Continuing our previous example, say you want an event to fire in Google Analytics if the price of a given poster added to the shopping cart is over $15.00. You would want to set up a custom event whereby:
“price” > 15
Once you have set up this type of event and have published the changes to your Google Tag Manager container, this event will pass the event data to Google Analytics, whenever it fires on your website, based upon the desired user action.
You can then view those events in Google Analytics, mark them as key events, and import them into Google Ads as conversions so that Google Ads will optimize itself to attract more traffic just like the traffic that converted for you in this instance!
To get help configuring data layer push snippets on your website, reach out to Ambient Array today. We’d love to help